
Sticky Elemente ohne horizontales scrollen
Wer kennt das nicht: Du möchtest auf deiner Webseite ein Element so einstellen, dass es beim Scrollen am Bildschirm haften bleibt (sticky), doch leider funktioniert das nicht, wenn ein übergeordneter Div-Container mit "overflow: hidden" definiert ist. Sobald dies der Fall ist, ist es vorbei mit dem gewünschten Sticky-Effekt. Doch wenn du "overflow: hidden" entfernst, resultiert häufig unerwünschtes horizontales Scrollen, was natürlich unprofessionell aussieht.
Glücklicherweise gibt es eine Lösung: "overflow: clip;"! Füge einfach overflow: clip als custom propertie hinzu, wie das geht zeie ich dir im Video:
In meinem Fall heißt der umschließende Div-Container ".page-wrapper". Du musst lediglich den entsprechenden Klassennamen des umgebenden Tags verwenden. Und voilà, dein Element bleibt sticky, ohne dass es zu horizontalem Scrollen kommt.
Webflow CMS-Trick: Hinzufügen versteckter CMS-Felder zu Formularübermittlungen
Wenn du ein Formular auf einer CMS-Seite hast und herausfinden möchtest, von welcher Seite aus das Formular versendet wurde, kannst du ein HTML-Embed in das Formular integrieren. Auf diese Weise kannst du die Werte deines CMS nutzen. Anschließend bist du in der Lage festzustellen, von welcher spezifischen Seite aus das Formular ausgefüllt wurde.
Nutze dafür folgenden Code:
Wie richtet man einen RSS Feed mit Webflow ein?
In diesem Video zeige ich dir, wie du in Sekunden einen RSS Feed für deinen Webflow Blog einrichten kannst.
Im Anschluss hast du einen teilbaren Link, so dass niemand mehr deine Beiträge verpassen muss.
Unscharfe Bilder auf deine Webflow Website?

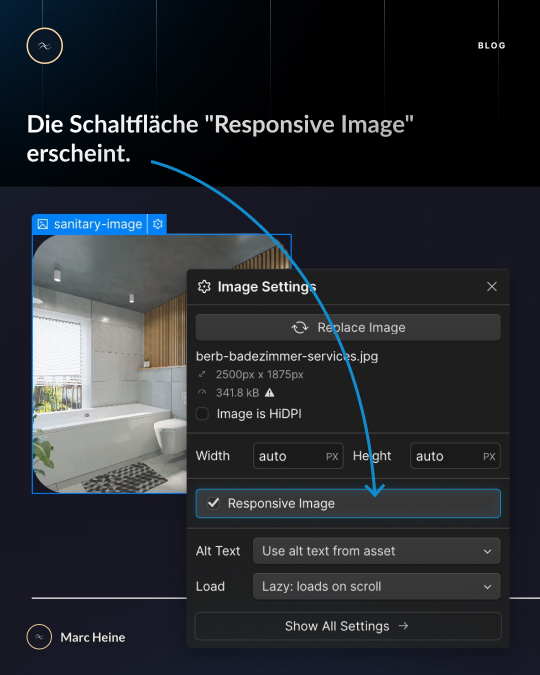
Kennst du dieses Kontrollkästchen - "Responsive Image"?
✅ Alle Bilder in deinem Projekt haben diese Option. Sie ist standardmäßig aktiv und versteckt. Und das ist großartig..in den meisten Fällen.
❌ Aber manchmal erscheinen Bilder auf der Live-Website verschwommen und weisen ohne erkennbaren Grund eine geringe Qualität auf. Versuche einfach, "Responsive Image" zu deaktivieren:
1️. Wähle das Bild im Webflow Designer aus
️2. Öffne das Einstellungen-Panel > Bild-Einstellungen
3. Tippe Command + Shift + O (auf dem Mac) oder Control + Shift + O (auf Windows)
4. Deaktiviere das Kontrollkästchen "Responsive Image"
5. Veröffentliche das Projekt
Textauswahl-Farbe ändern
Wenn du die Farbe für markierten Text in Webflow ändern möchtest, kein Problem, mit einem kleinen Code Snippet.
Füge diesen CSS-Code zu deinem Projekt hinzu, du kannst die Textauswahl-Farbe anpassen, wie du möchtest.
Für die ganze Seite füge den Code am Ende des <head>-Tags hinzu:
Wenn du nur einen bestimmten Absatz ändern willst, kein Problem! Hier ist der Code:
In diesem Beispiel wird der <p>-Tag mit der Klasse "mein-bereich" ausgewählt. Du kannst den Selektor nach Bedarf anpassen, um sicherzustellen, dass nur der gewünschte Bereich betroffen ist. Ändere die Farbcodes entsprechend deiner Designpräferenzen.
Kopiere den Code einfach in den "Benutzerdefinierten Code"-Bereich in Webflow, und schon, hast du die Kontrolle über deine Textauswahl-Farbe!
Probier es aus und mach deine Website einzigartig.
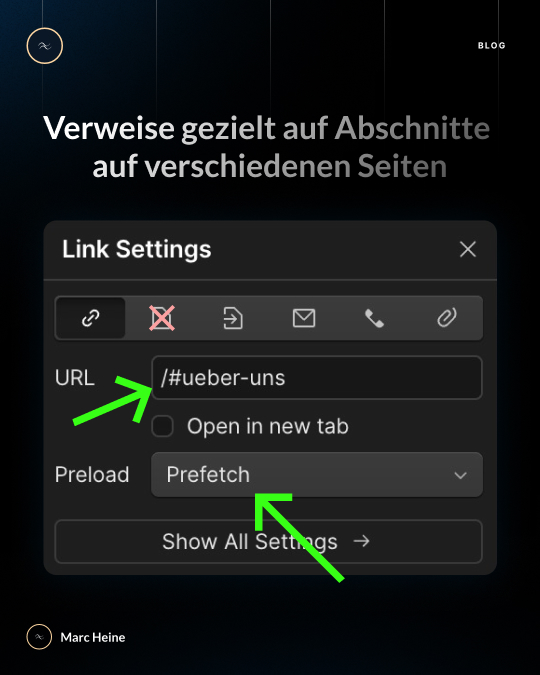
Auf bestimmte Sections auf anderen Seiten verlinken

Um auf bestimmte Abschnitte einer anderen Seite zu verlinken, wähle das Feld "Link-URL" anstelle einer zu verlinkenden Seite aus. Hier kannst du /#Abschnitts-ID" eingeben. Zusätzlich ist es ratsam, im "preload"-Feld "Prefetch" auszuwählen.
Prefetching ist eine proaktive Methode zur Verbesserung der Website-Performance durch vorzeitiges Laden und Zwischenspeichern von Ressourcen. Dies antizipiert Benutzerbedürfnisse und beschleunigt das Laden von Seiten. Techniken wie Link-Prefetching und DNS-Prefetching werden dafür genutzt. Es sollte jedoch selektiv auf essentielle Ressourcen angewendet werden, um unnötigen Netzwerkverkehr und Cache-Überlastung zu vermeiden.
Webflow kannst du hier kostenlos ausprobieren:
https://webflow.grsm.io/77zg9e1s3png
Schau dir meine kostenlosen Cloneables an*
*Affiliate Links












