

1. Webflow anmelden/ registrieren
Zunächst benötigst du ein Konto bei Webflow, damit du im nächsten Schritt das Client-First-System kostenlos in dein Dashboard kopieren kannst. Nach dem Kopieren des Client-First-Systems sind wir leider nicht mehr in der Lage, im kostenlosen Plan weitere Seiten zu erstellen. Hier macht es Sinn, wenn du für Kunden Websites erstellst, mindestens einen Freelancer Workspace* zu besitzen oder wenn du die Seite für dich selbst erstellst, direkt einen Siteplan* zu buchen.
Erstelle dein kostenloses Webflow Konto*

2. Client-First-System klonen
Wenn du stolzer Besitzer eines Webflow-Kontos bist, kannst du dir das von Finsweet erstellte Client-First-System kostenlos kopieren. Finsweet hat die Arbeit geleistet und alle relevanten Elemente und CSS-Klassen für dich erstellt. Somit sparst du jede Menge Zeit und kannst das sehr ausgeklügelte System einfach übernehmen. Um dir das Leben noch einfacher zu machen, hat Finsweet das Ganze Client First System hier für dich dokumentiert *.
Zum Finsweet Client First Cloneable
Alternativ kannst du auch das Client First Wireframe Kit herunterladen mit vielen vorgefertigten Sections.
Zum Client First Wireframe Kit


3. Webflow Library hinzufügen
Um dir die Erstellung noch einfacher zu gestalten, empfiehlt es sich, eine von Webflow und Partnern bereitgestellte Bibliothek mit einem Klick deinem Projekt hinzuzufügen. Die Relume Library Light ist kostenlos und arbeitet reibungslos mit dem Client-First-System zusammen.
4. Fluid Responsive
Wir möchten, dass sich unser Design entsprechend skaliert, wenn sich die Größe des Browserfensters ändert. Finsweet stellt uns hierfür einen Code bereit, den wir nur noch in unsere Website (Global Styles) integrieren müssen. Dieser Vorgang dauert keine zwei Minuten, hat aber einen großen Effekt auf unser Projekt.

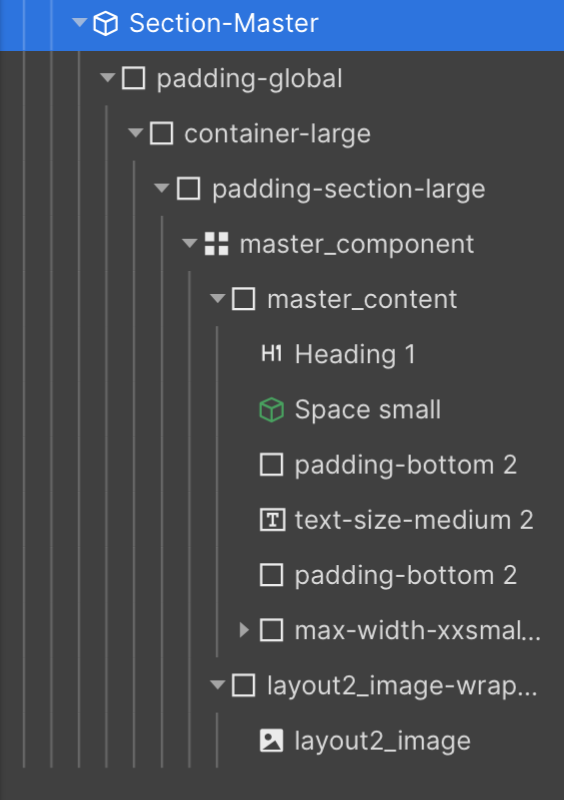
5. Ordner Struktur Muster anlegen
Das Client-First-System baut auf einem einheitlichen System von CSS-Klassen und deren Verschachtelungen auf. Hier kann dir eine Muster-Section, umgewandelt in ein Component, helfen, deinen Aufbau schnell zu reproduzieren.

6. Favicons hinzufügen
Damit dieser Schritt zum späteren Zeitpunkt nicht vergessen wird, füge ich der Seite jetzt schon die entsprechenden Favicons hinzu.

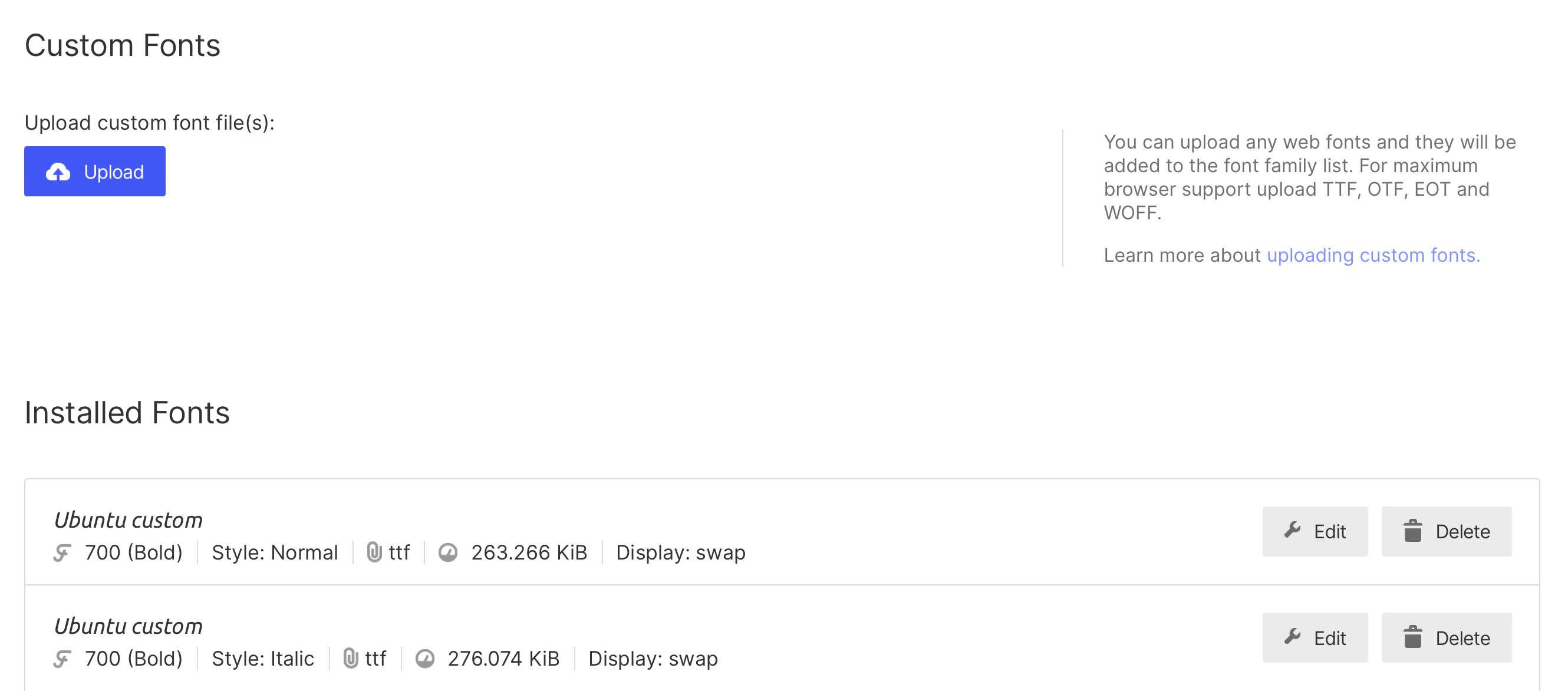
7. Fonts Lokal einbinden
Um keine Google Scripts in die Seite einzubinden, empfiehlt es sich, die Schriftarten lokal einzubinden. Eine klare Benennung hilft dir außerdem dabei zu erkennen, ob du eine lokale oder eine vom System bereitgestellte Schriftart verwendest. Ich füge meinen lokalen Schriftarten immer das Wort "Custom" hinzu.
Um zu schauen, ob du google Fonts auf deiner Website verwendest, kannst du den Font Checker von E-Rech 24verwenden (Achtung, hier wird nur eine Seite gescannt und nicht deine Gesamte Website) oder du Untersuchst deine Website mit der Google-Entwicklerkonsole.

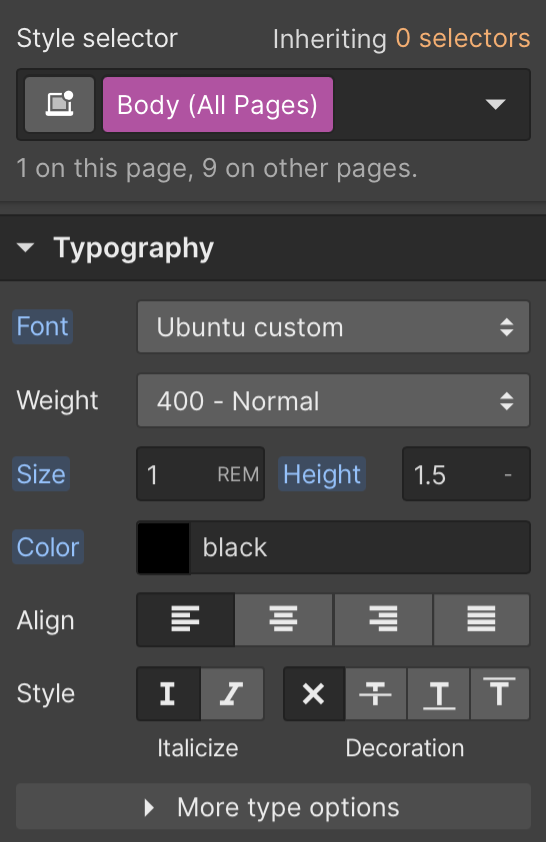
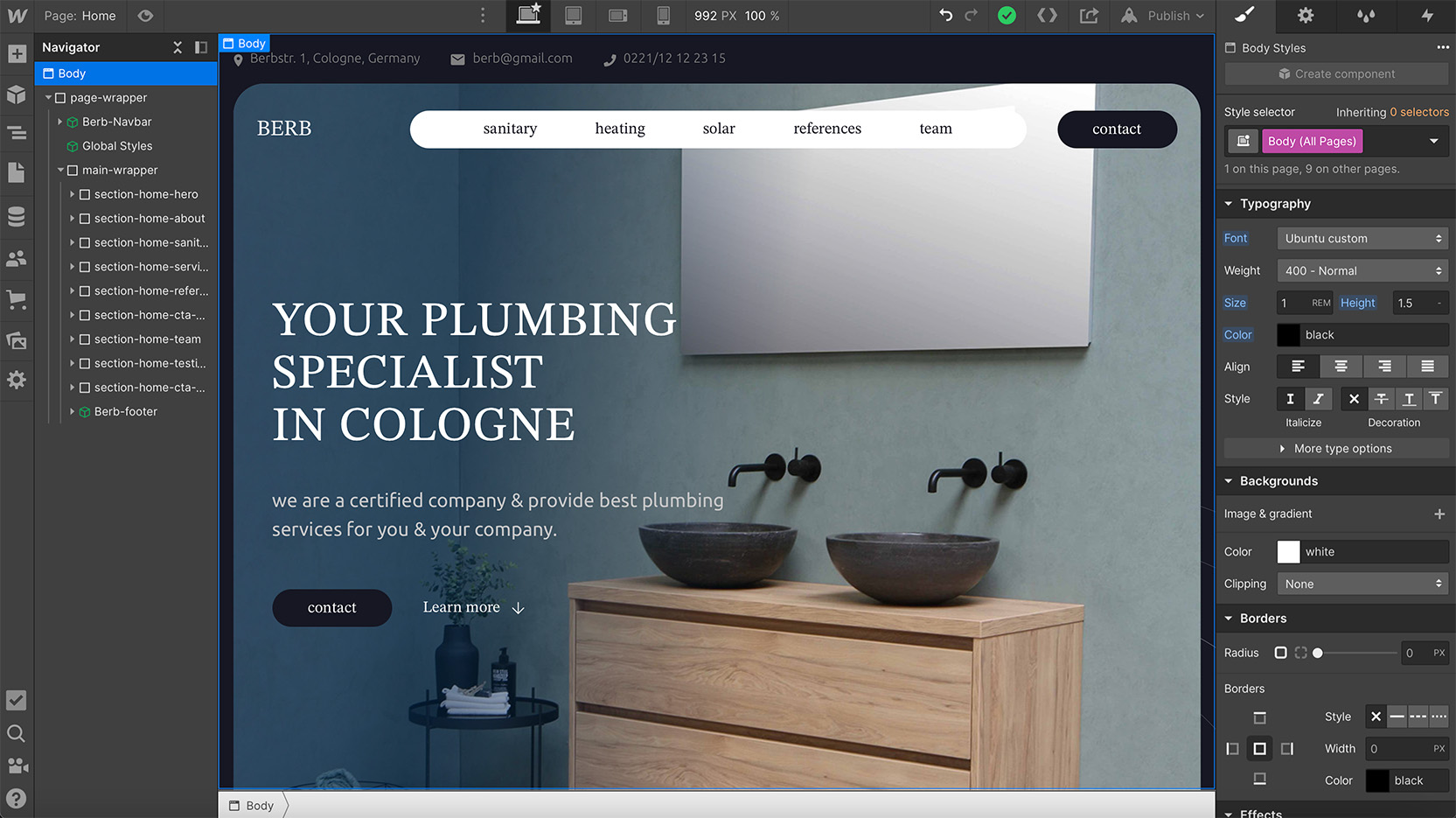
8. Lokale Schriftarten deiner Website als Standard Font hinzufügen
Die Schriften sind lokal eingebunden, jetzt musst du noch dafür sorgen, dass sie auch in deinem gesamten Projekt verwendet werden. Du kannst der Body-Element die gewünschte Schriftart hinzufügen, damit hast du deine Schriftart als Standardschrift eingestellt. Im nächsten Schritt kannst du dich durch deine Styleguide-Page klicken und alle Schriften, die noch nicht lokal eingebunden sind, durch deine Custom-Schriftarten ersetzen.

9. Projekt im Client-First-System umsetzen
Der Start ist gemacht, jetzt kannst du kreativ werden und dein Webflow Projekt nach deinen Wünschen umsetzen. Viel Spaß dabei!
Webflow kannst du hier kostenlos ausprobieren:
Templates & Ressourcen ab 0€ entdecken!*
*Affiliate Links






.jpg)







